Since the birth of the internet and the very first website i.e. World Wide Web (WWW) in the 1990s, web design has evolved a lot. Unlike the latest web designs, the earlier ones were entirely text-based and looked simply BORING! Today, we can’t even imagine our lives without the internet. Whether we want to look for useful information on anything in the world, watch movies and videos, pay bills and manage finances or just surf the internet to see what’s happening around the globe – there is a website for that.
In this article, we have divided the evolution of web design into different stages (WRT years) so you can know how drastically the world of web design has changed since the first website was published. Let’s begin with the nostalgic journey of web design evolution.
The Early 1990s: The Beginning
The internet was just a baby in the 1990s, there were only text-based websites (made through HTML), and that too in a limited amount. Though the websites were purely text-based, they provided people with the convenience that they have never experienced ever before.
Back then, there was no term known as “high-speed” – people used dial-up modem; this is the reason that earlier websites have to be built for less-than-stellar connection speeds. While the updates in HTML versions allowed web designers for more complex design compatibilities, they still looked extremely basic – consisting of headers, tags, links, and paragraphs etc. Visual graphics were still the things for future in the early 1990s.
The Mid-1990s: The Period of Things-getting-better
By the mid-90s, the web design evolved in terms of appearance and structure. Web designers started implementing table-based layouts that were much more vivid and organized than simple text-based content. Table-based web designs allowed for greater flexibility and creativity but sites were still quite text-dense. However, the organization of data into rows, columns, and other navigational elements made the readability much more convenient for the visitors.
The implementation of graphical design elements including GIFs, animated text, and page hit counters were just some of the fun elements that marked the evolution of web design in the mid-90s.
The Late-1990s: The Revitalization Period
With the birth of Flash (then known as FutureSplash Animator) in 1996, the web design took another step towards development. It opened a number of paths for web designers that weren’t possible at all with just basic HTML. In terms of web design, we can call this period the “period of Renaissance”. Virtual graphics and interactions came into limelight in the late 90s.
The 2000s: The Era of True Evolution
CSS (Cascading Style Sheet) became more powerful around the year 2000 and changed the way how web designs once were. With CSS, designers were able to change and alter a number of features of websites including text style, text size, fonts, and background color. The content and design were separated, which made everything much more convenient – this big innovation also helped both web designers and developers in organizing and managing content and code easily. This separation resulted in quick load speed and less code complexity.
The Mid-2000s: The Revolution in Online Industries
By the mid-2000s, websites started implementing drop-down menus, web forms, advanced navigation pages etc., and it was all due to JavaScript. Although JavaScript had been around since the mid-1990s, it started getting real fame and a prominent position in the mid-2000s. Interactive content and growth of multimedia applications marked the move towards the modern web. With the birth of Web 2.0 and the rise of the social web, things got much more interesting.
Although the real evolution, in the early 2000s, was the time period that brought many innovations in the web design industry, the aesthetics of web design started getting better in mid-2000s. ‘Better’ here means better color distribution, better graphics, optimized content, greater attention to typography, increased use of icons etc.
Web Design Today
Since the early 1990s, the internet has really evolved and so did the web design. Today, we can experience mobile-friendly, responsive websites, flat design, parallax, and much more. Comparing with the early 1990s web designs, we will notice a great change in aesthetics – now people prefer minimalism and adding a variety of options including VR views, 3D buttons, blended typography etc. rather than just user interface (UI), people are now more concerned with user experience (UX) – for better UX, web designers and developers are continuously introducing convenient design features like infinite scrolling and single-page design, etc.
Unlike before, now there is no limitation with ‘what we can do’ to the web designs – it is all about ‘how we do’ and ‘what we should do’.
Old Web Designs Vs. Current Web Designs
Here are some screenshots of popular websites’ earlier designs and their evolution:
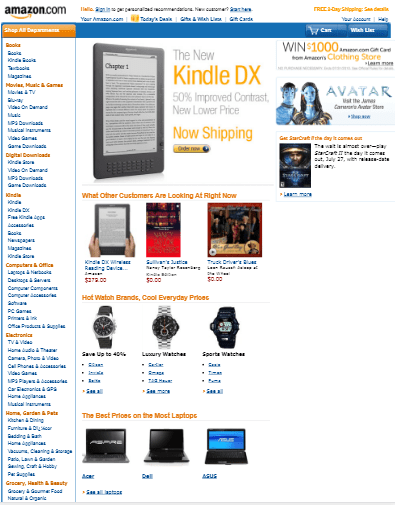
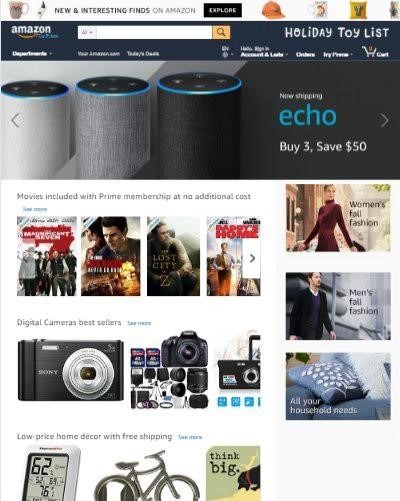
1. Amazon
Then:
Now:
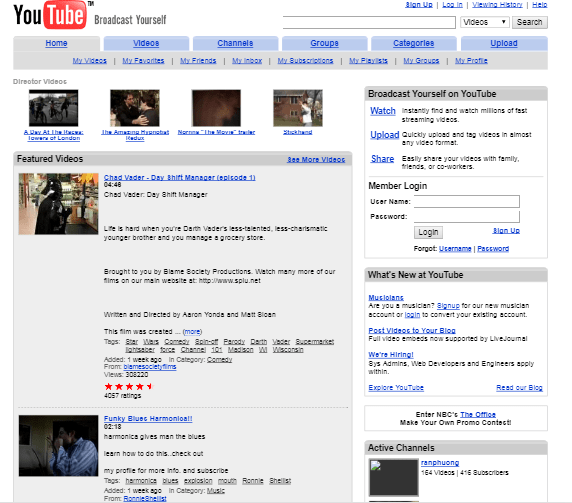
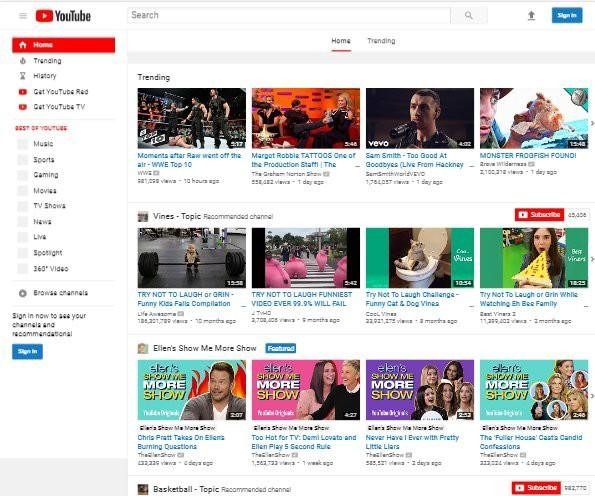
2. YouTube
Then:
Now:
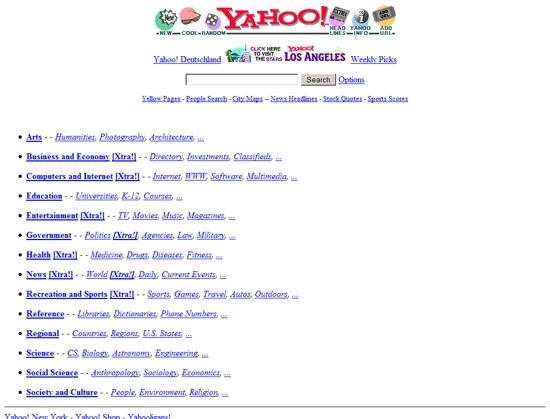
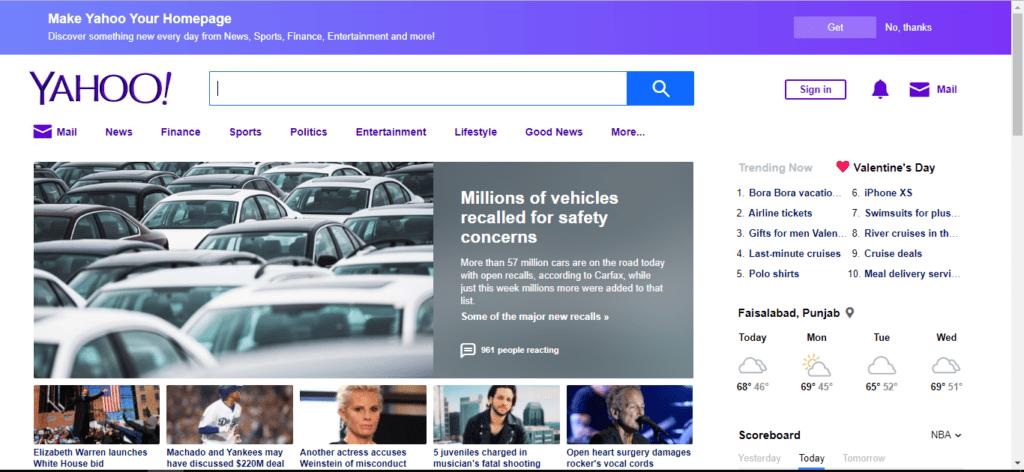
3. Yahoo
Then:
Now:
Future of Web Design
In the future, the web applications will be all about implementation of the latest technologies like Virtual Reality (VR) so it is sure that we will keep on seeing amazing things every now and then. In fact, on Google I/O 2017, a Google software engineer amazed the audience by developing a live 360° image gallery on the stage by just using JavaScript API called WebVR.
Artificial intelligence will also add a lot to the overall design of a website in the future. Indeed, this amazing evolution in web design hadn’t just improved the look and feel of a website but also made it much convenient for users to interact with and navigate through.